Neophyte
NeophyteResource Property Filters on the New UI Preview
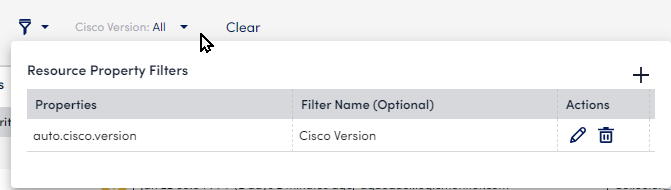
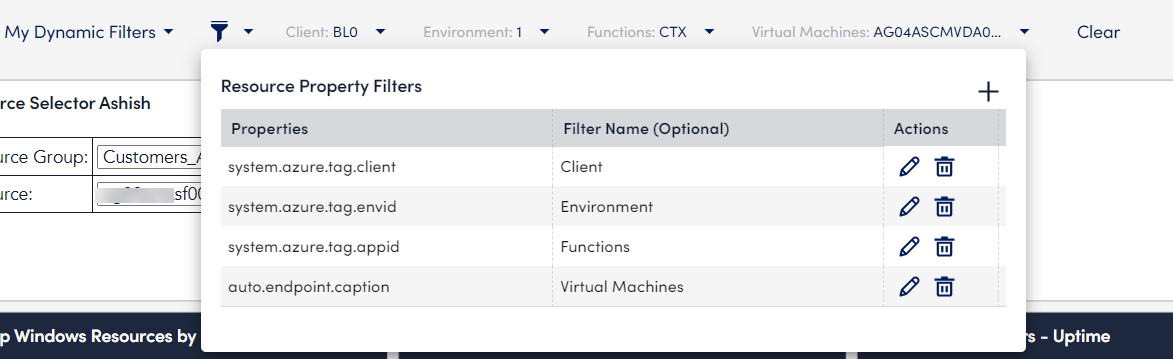
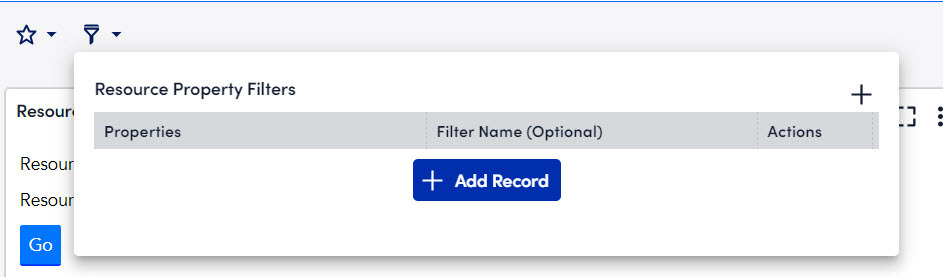
What exactly is “Resource Property Filters” in the new UI Preview, I tried and tested by creating two filters but I could not make them interdependent or linked to each other example based on what you selected from the first filter will populate set of values in the second filter and so on.
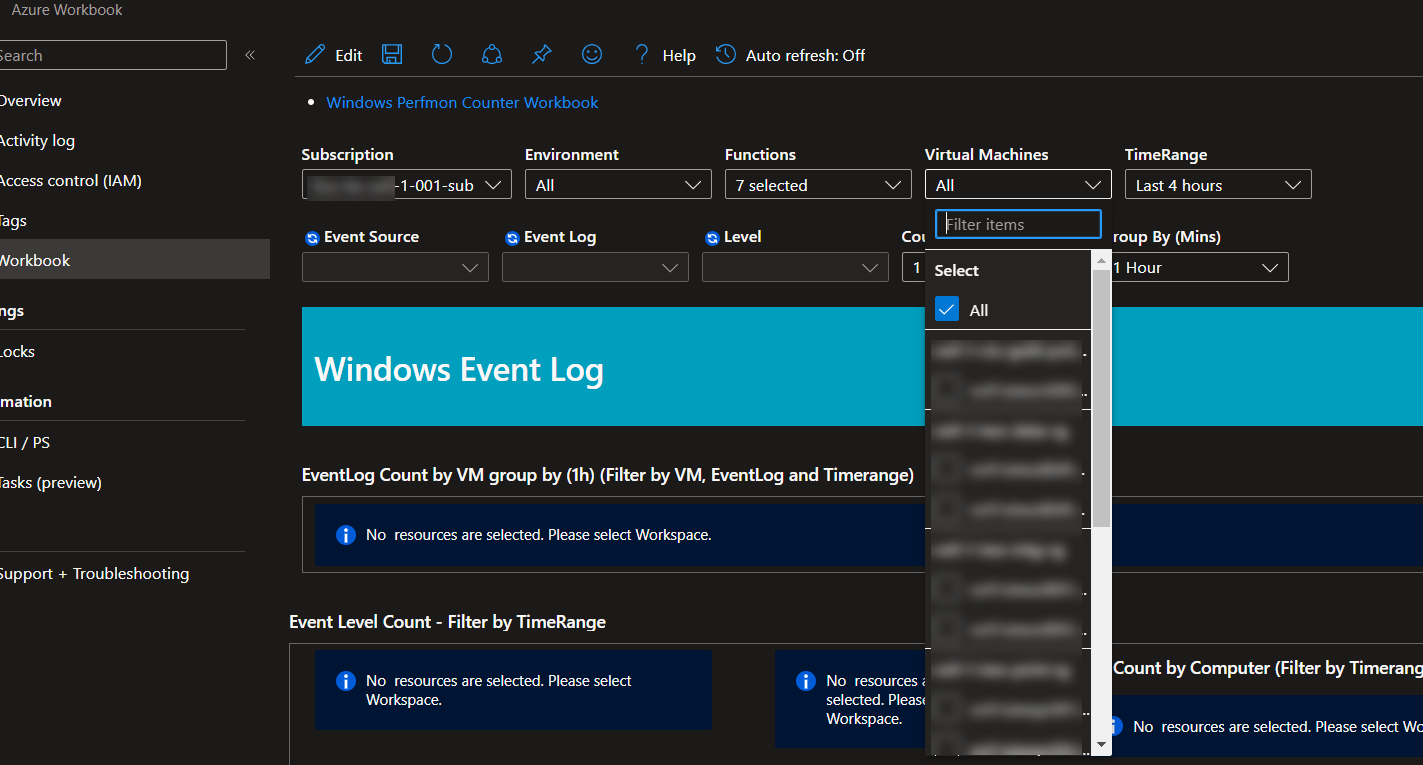
I do not see any option to make them interdependent so wondering what exactly is the use, and also are there any plans in to introduce filters in Dashboards?

We can use the text widget to see if we can create custom filters but I want to know whether LM development is coming up with advance filters or not.
Also, i’m not sure why, but not all properties are available. I just tried adding a filter for the property we use as our tenant identifier. Not sure why it couldn’t find it because it’s guaranteed to be on every device. It is an inherited property so maybe that’s it?
Hey
@Stuart Weenig That is correct, in the current iteration of the resource property filters, as well as the new resource explorer they do not work with inherited properties.
As to the specific situation you said wasn’t working. If you have set up your tenant identifier to match that property in the Account Information → Portal Settings section of your portal. You can use the property “system.tenant.identifier” to group your resources by tenant.
As far as other custom properties go, I know this is not a perfect solution, but there is always the option to make a very simple PropertySource to turn your custom inherited properties into auto.property making them usable in the filters. The below code for example could be used to grab an inherited location property and turn it into an auto.property.
println("location=${hostProps.get('location')}")