Irievibe,
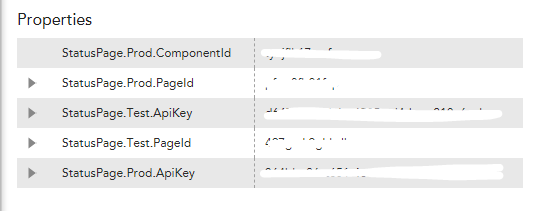
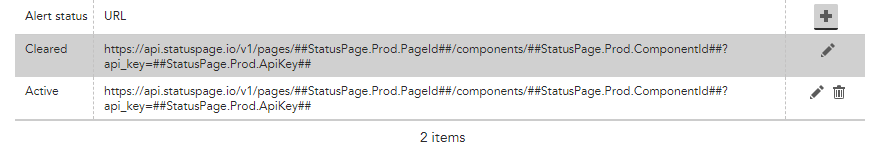
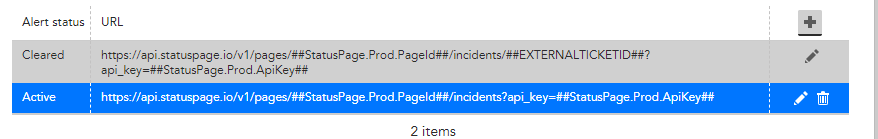
This is what we use for integrating with our on-prem Jira instance. Should just need to update the things I blanked out with ### and the correct "field ID's" for your setup and import it. Should give you a starting point if nothing else.
{
"enabledStatus": [
"active",
"update",
"clear"
],
"parseMethod": "jsonPath",
"name": "jira-###",
"ack": null,
"clear": {
"headers": [],
"password": "********",
"method": "post",
"payload": "{\n \"update\": {\n \"comment\": [\n {\n \"add\": {\n \"body\": \"Alert cleared, auto-closing ticket.\"\n }\n }\n ]\n },\n \"transition\": {\n \"id\": \"171\"\n }\n}",
"payloadFormat": "json",
"url": "https://jira.####.com/rest/api/2/issue/##EXTERNALTICKETID##/transitions",
"username": "###service_account###"
},
"description": "integration to generate tickets for alerts for ###",
"active": {
"headers": [],
"password": "********",
"method": "post",
"payload": "{\n \"fields\":{\n \"project\":\n {\n \"key\": \"HOST\"\n },\n \"summary\": \"##LEVEL## - ##HOST####WEBSITE## - ##INSTANCE##\",\n \"description\": \"##HOST####WEBSITE##\\nDatasource: ##DATASOURCE##\\nDatapoint: ##DATAPOINT##\\nLevel: ##LEVEL##\\nStart: ##START##\\nDuration: ##DURATION##\\nThreshold: ##THRESHOLD##\\nValue: ##VALUE##\\nURL: ##URL##\\nAlert URL: ##AlertDetailURL##\",\n \"customfield_17567\": {\n \"self\": \"https://jira.#####.com/rest/api/2/customFieldOption/22162\",\n \"value\": \"Medium - Inconvenienced\",\n \"id\": \"22162\"\n },\n \"customfield_17568\": {\n \"self\": \"https://jira.#####.com/rest/api/2/customFieldOption/30804\",\n \"value\": \"Automated Alert\",\n \"id\": \"30804\"\n },\n \"customfield_18861\": [\n {\n \"value\": \"####\"\n }\n ],\n \"issuetype\": {\n \"name\": \"Request\"\n }\n }\n}",
"payloadFormat": "json",
"url": "https://jira.####.com/rest/api/2/issue",
"username": "###service_account###"
},
"update": {
"headers": [],
"password": "********",
"method": "post",
"payload": "{\n \"body\": \"Logic Monitor event is now at severity level: ##LEVEL##\"\n}",
"payloadFormat": "json",
"url": "https://jira.####.com/rest/api/2/issue/##EXTERNALTICKETID##/comment",
"username": "###service_account###"
},
"type": "http",
"parseExpression": "key",
"uiDetails": "{\"includeIDInHttpResponse\":true,\"groupInfo\":[[\"update\"],[\"clear\"],[\"active\"]],\"multipleMode\":true}"
}
 Employee
Employee Employee
Employee