Employee
EmployeeAdding Weather to Map Widgets
LogicMonitor's Map widgets are a great and easy way to plot resources/groups geographically, including their status. A question that comes up occasionally is if it's possible to show weather information on top of these maps. While there's currently not a native option to show weather on a Map widget, it is possible to inject a weather layer onto an existing map with a bit of JavaScript.
Below is a link to a sample dashboard that can insert various types of weather info onto Map widgets. Simply save the linked JSON file to your local workstation, then in your LogicMonitor portal go to Dashboards and click Add > From File.
The magic happens in JavaScript embedded in the source of the Text widget. Feel free to explore the source code by entering the Text widget's Configure dialog and clicking the 'Source' button.
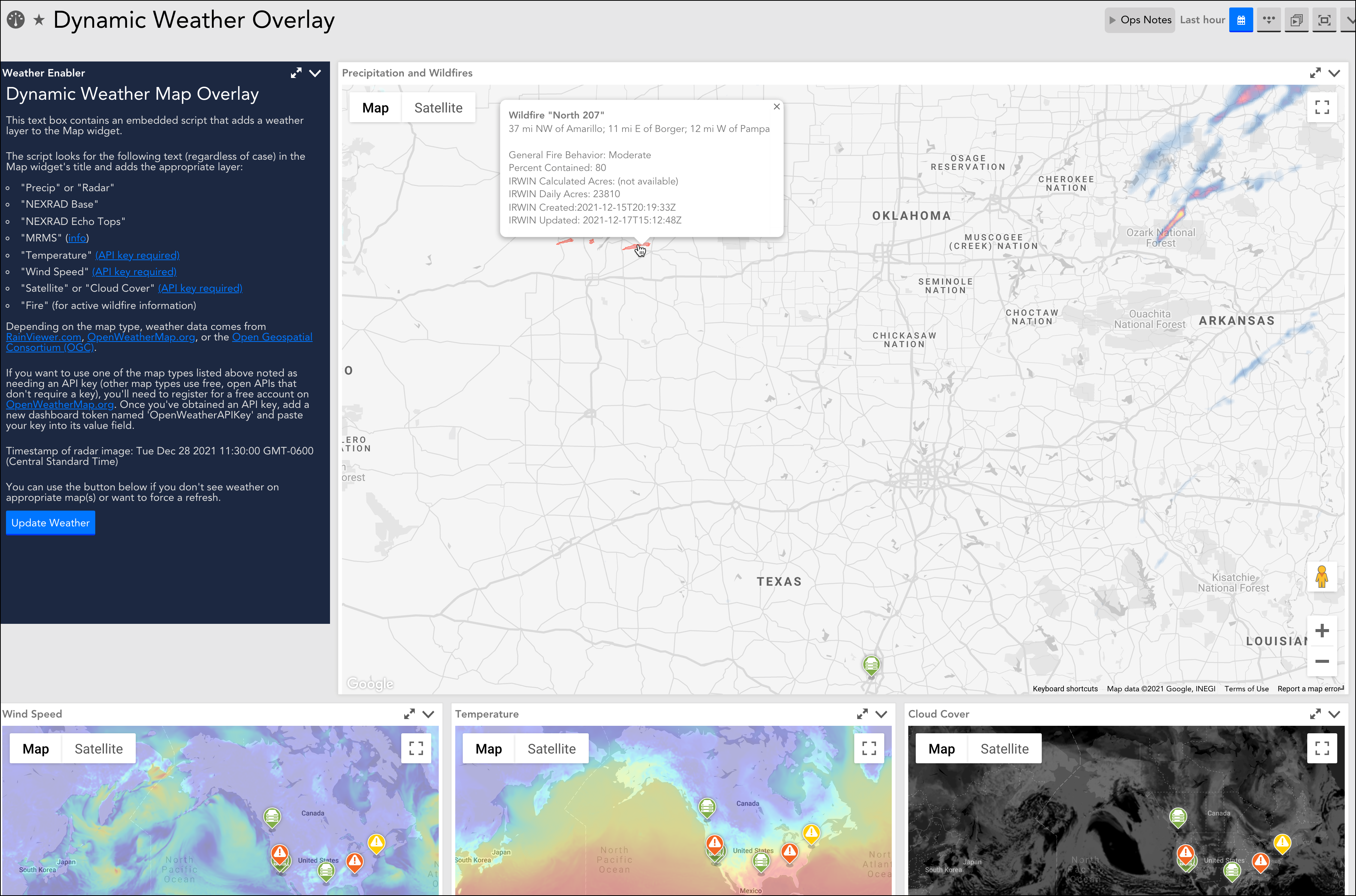
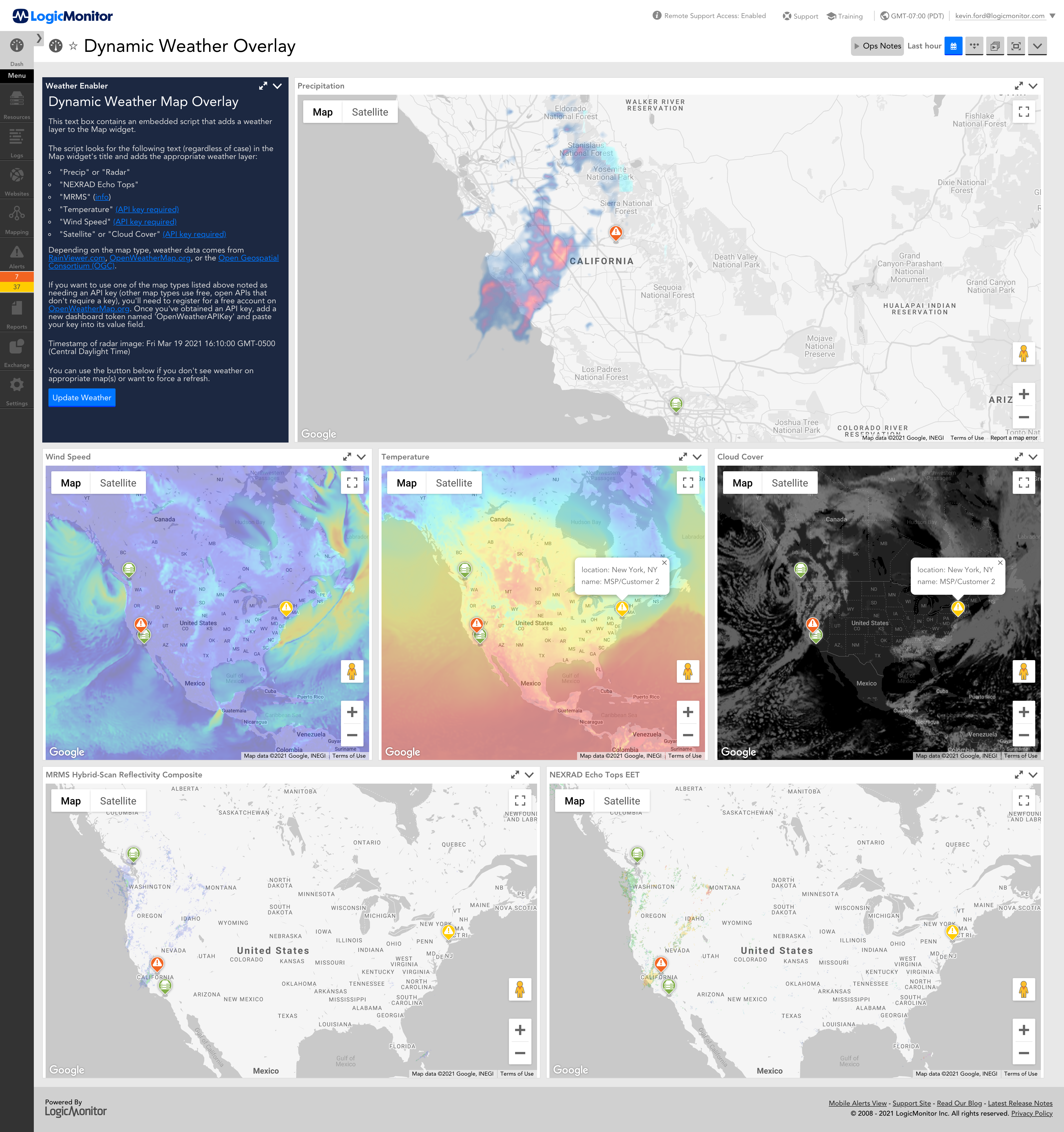
In typical overkill fashion, I included the option for several different types of weather information. The script looks for the following text (regardless of case) in the Map widget's title and adds the appropriate weather/info layer:
- "Radar" or "Precip"
- "NEXRAD Base"
- "NEXRAD Echo Tops"
- "MRMS"
- "Temperature" (OpenWeatherMap.org API key required)
- "Wind Speed" (OpenWeatherMap.org API key required)
- "Cloud Cover" or "Satellite" (OpenWeatherMap.org API key required)
- "fire" (for including perimeters of active wildfires)
Prerequisites
If you want to use one of the map types noted above as needing an API key (the other types use free APIs that don't require a key), you'll need to register for a free account on OpenWeatherMap.org. Once you've obtained an API key, just add a new dashboard token named 'OpenWeatherAPIKey' and paste your key into its value field. Alternatively, you can also hard-code the key directly in the 'openWeatherMapsAPIKey' variable near the top of the script.
The weather overlays should auto-update when the widgets perform their regular timed refresh. For instance, new radar imagery is made available every 10 minutes and will update automatically.

Weather sources currently defined within this script:
- RainViewer.com - Excellent source of global weather imaging data. Updates approx. every 10 minutes. Used by the script for radar/precipitation maps.
- Open Geospatial Consortium - Hosted by Iowa State University, an excellent free source of weather data. Since it sources data from the US National Weather Service, its data is local just US and Canada. Used by the script for NEXRAD and MRMS data.
- OpenWeatherMap.org - Good source for some weather data such as wind speed, temperature, and cloud cover. Requires use of an API key, which is available for free.
-
National Interagency Fire Center - For data about active US wildfires.
Known Issues:
When switching to a different dashboard containing a Map widget, it's possible weather may still be visible on the new dashboard. If that happens just refresh the page.