 Employee
EmployeeLive Twitter Feeds in Text Widgets
Below is a fairly simple process to add any public facing twitter feed to widgets on a dashboard. Some use cases I hear a lot from customers is that they like to see companies twitter feeds along their own service health dashboards because sometimes social media moves faster than status pages or email updates.
This will all be done within a Text Widget. There is an option to utilize source code, we’ll be working in there.
Make sure you have the frame of an HTML page set up, You can add any title you want. Tags with spaces will have sections added to them below.
<html>
<title>
</title>
<body>
</body>
</html>
<script>
</script>The first step is to go to https://publish.twitter.com/. Put in the URL of the profile you want, ex: twitter.com/Microsoft365, and select its embedded feed. The website will give you an <a class> HTML code to copy. Put the <a class> section into the <body>. It should look like this:
<html>
<title>
</title>
<body>
<a class="twitter-timeline" href="https://twitter.com/Microsoft365?ref_src=twsrc%5Etfw">Tweets by Microsoft365</a>
</body>
</html>
<script>
</script>There will be a <script> portion of the copied code, paste that into a notepad and take it out of the above. We will be using it in the next section.
Next, we need to navigate to that .js link in the <script> section, you should do this in a separate tab. That page will lead you to the full JS code. Copy that code and paste it into the <script> section in your HTML frame. It should look like this:
<html>
<title>
</title>
<body>
<a class="twitter-timeline" href="https://twitter.com/Microsoft365?ref_src=twsrc%5Etfw">Tweets by Microsoft365</a>
</body>
</html>
<script>
JS Code here
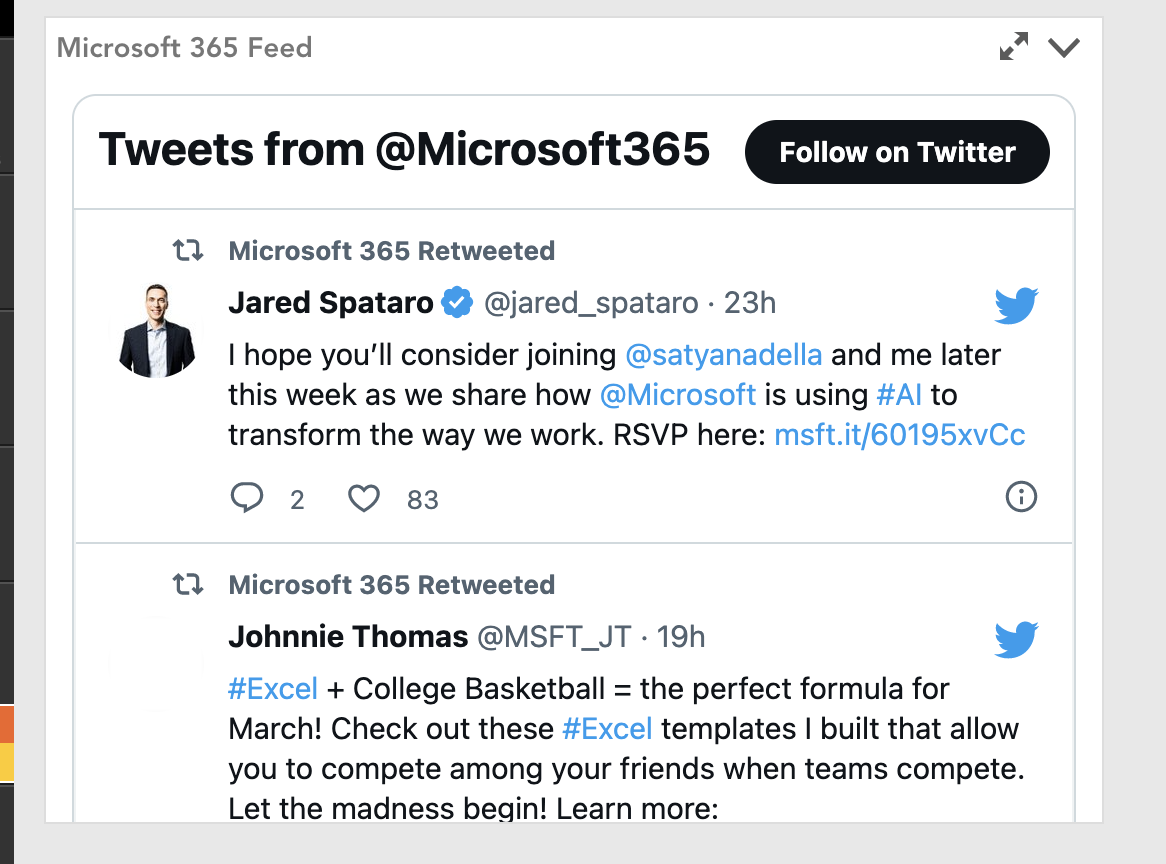
</script>From there, save and close the widget. If done correctly it should look like this (It may take a few seconds to load):

Some helpful tips:
- Changing the widget refresh frequency also changes the feed update frequency
- Once created, the widget can be cloned and changed to another twitter handle with relative ease
- Usually goes alongside Dashboards for Health/Status Monitoring and can give additional context
