Getting Graph Sharing Token via REST API
Hello,
I am new member of LogicMonior. I have created new dashboard and done about adding device graph into dashboard via API, it work! but now, I want to generate “Widget Embedded URL” and also get “Sharing Token” via REST API, after created graph on Dashboard. Is it possible to do that?
Thank you very much for all recommendation and comment
- Anonymous3 years ago
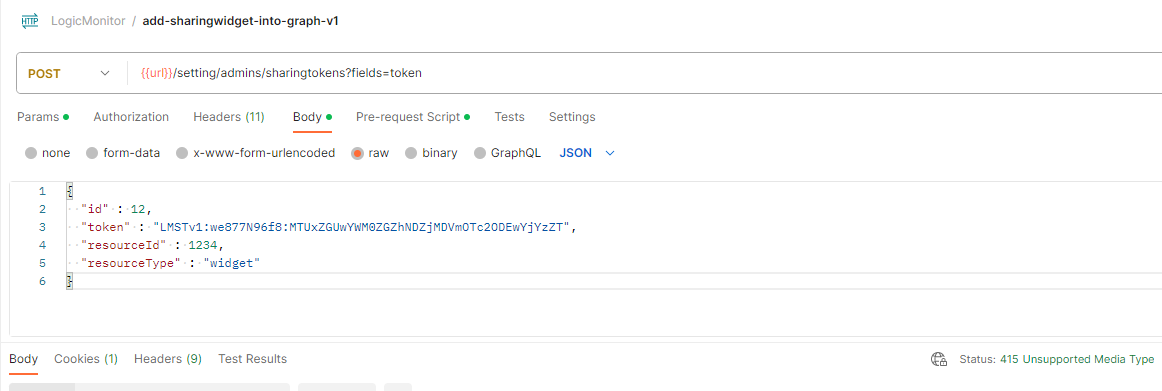
It looks like you’re trying to post in the token. You don’t post in the token, it’ll be in the response.
Also, add a header called “X-Version” with a value of 3. This ensures you are using API v3 (if you don’t specify it will assume v1 or v2, which might not be backward compatible with a v3 reuqest)..
You might consider manually creating the token with the developer tools for your browser open. This will let you see on the network tab all the details of the request that are made when the UI makes the call.