8 years ago
Sharing Dashboard views
I was wondering if this would be a good thread to start to share some Dashboard widget views, I am in the process of implementing logic monitor and would be great to have a view of what kind of das...
 Professor
ProfessorThanks @Kerry
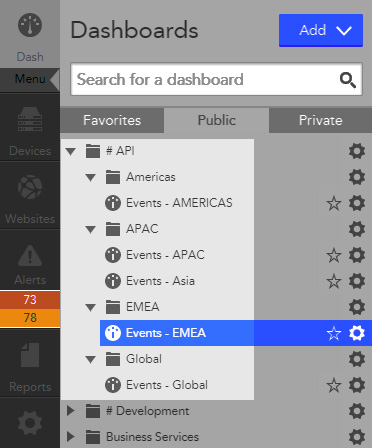
Here's a tip on how I simplified our use of the REST API. I setup some "API" dashboards that would act to serve data to our REST calls. I use the Get Widget Data REST method (/dashboard/widgets/{widgetID}/data) from our custom application to fetch data from the widgets on the API dashboards (mainly alert widgets). The reason for doing this is that we can easily control the data the REST method returns by configuring the filters in the widgets. This is much easier than having to update our application code if we want to make a quick change.
My Google Apps Script library started from this post I made last year. I have an equivalent library for ServiceNow. These are all server side, and the HTML page in our app makes asynchronous calls to the Google Apps Script server side functions which return the JSON back to the client side JavaScript.
It's short and just implements the REST call for Get Widget Data:
var MonitoringDataProvider = { Widget : { Events : { /* Widget IDs */ APAC : 721, ASIA : 736, EMEA : 680, AMERICAS : 735, GLOBAL : 737 } } };
var MonitoringDataService = { API : { ROOT_CONTEXT : "https://<yourdomain>.logicmonitor.com/santaba/rest" }, getResource : function(params) { var LM_API_CONTEXT = this.API.ROOT_CONTEXT; var LM_ACCESS_ID = "<your access ID>"; var LM_ACCESS_KEY = "<your access key>"; var httpVerb = "GET"; var epoch = new Date().getTime(); var signatureMessage = httpVerb + epoch + params.resource; var signatureBytes = Utilities.computeHmacSha256Signature(signatureMessage, LM_ACCESS_KEY, Utilities.Charset.UTF_8); var signatureHex = HexUtils.convertByteArrayToHex(signatureBytes); signature = Utilities.base64Encode(signatureHex, Utilities.Charset.UTF_8); var authorization = "LMv1 " + LM_ACCESS_ID + ":" + signature + ":" + epoch; var headers = { "method" : "GET", "contentType" : "application/json;charset=utf-8", "headers" : { "Authorization" : authorization } }; switch (params.type) { case "alerts": var url = LM_API_CONTEXT + params.resource + "?size=1000&fields=" + params.fields + "&filter=" + params.filter; break; case "metric": var url = LM_API_CONTEXT + params.resource; break; } var response = UrlFetchApp.fetch(url, headers); json = response.getContentText(); return json; }, getEventsWidgetData : function(widgetId) { var params = { resource : "/dashboard/widgets/##WIDGET_ID##/data", fields : "internalId,startEpoch,ackedEpoch,severity,acked,ackComment,monitorObjectId,monitorObjectName,monitorObjectGroups,dataPointName,alertValue", filter : "", type : "alerts" }; params.resource = params.resource.replace("##WIDGET_ID##", widgetId); var json = MonitoringDataService.getResource(params); return json; } };
function getMonitoringEventData(widgetGeography) { return MonitoringDataService.getEventsWidgetData(MonitoringDataProvider.Widget.Events[widgetGeography]); }