David_Bond Professor
Professor
3 years ago Professor
ProfessorLogicModule development: script editor line numbers
Great news! LogicMonitor is finally adding line numbers to the groovyscript editor.
Only joking. It’s STILL rubbish and there are no plans to fix it.
When pairing LogicModule development I STILL have to say “up about 6 lines”, “no not that line” and “down a bit” every few seconds.
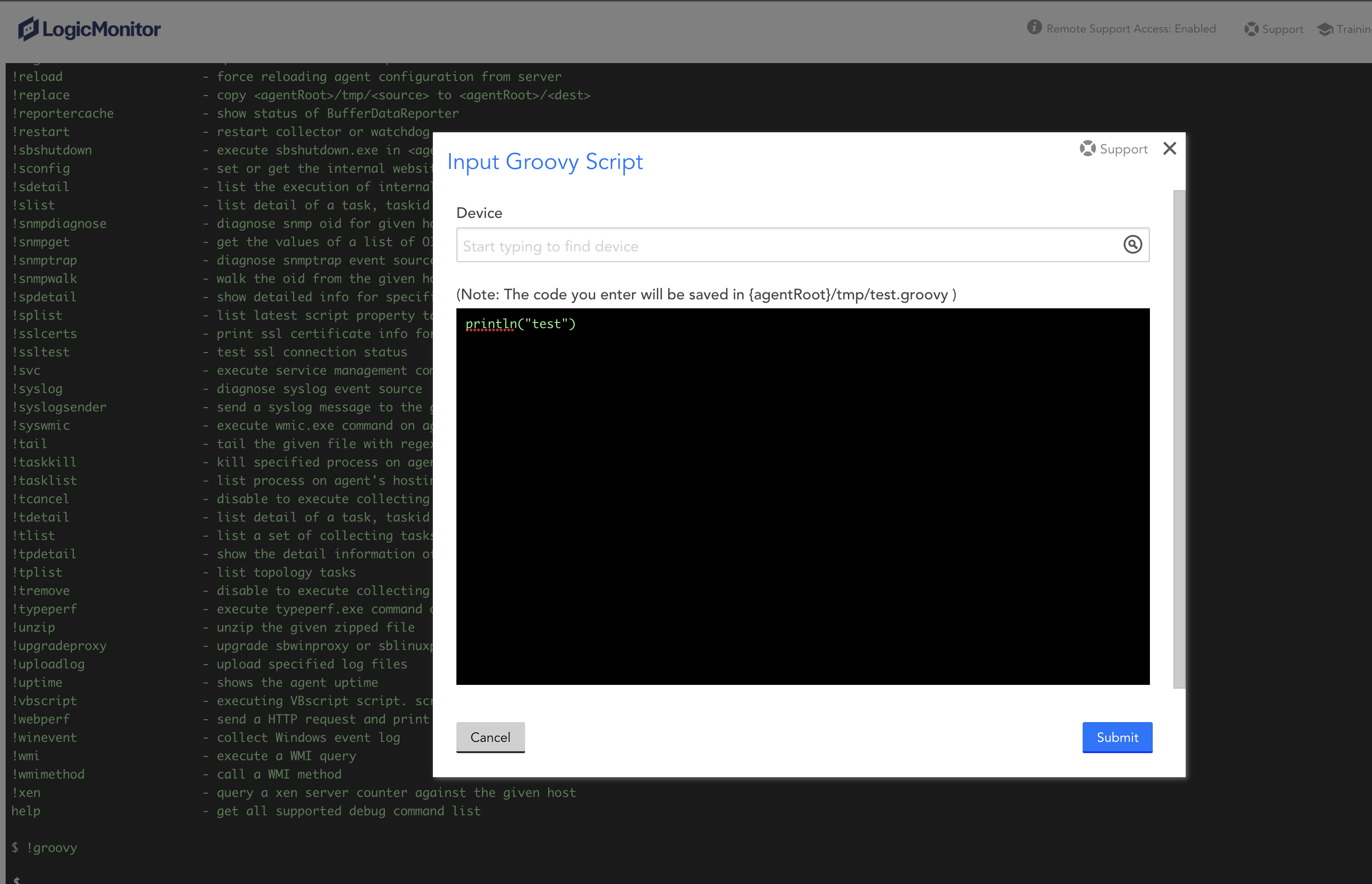
I agree that the extension should be “built in”. I prefer using that to running scripts via the DataSource global def page.
That said, I do believe that is the idea with the new “Modules” section.
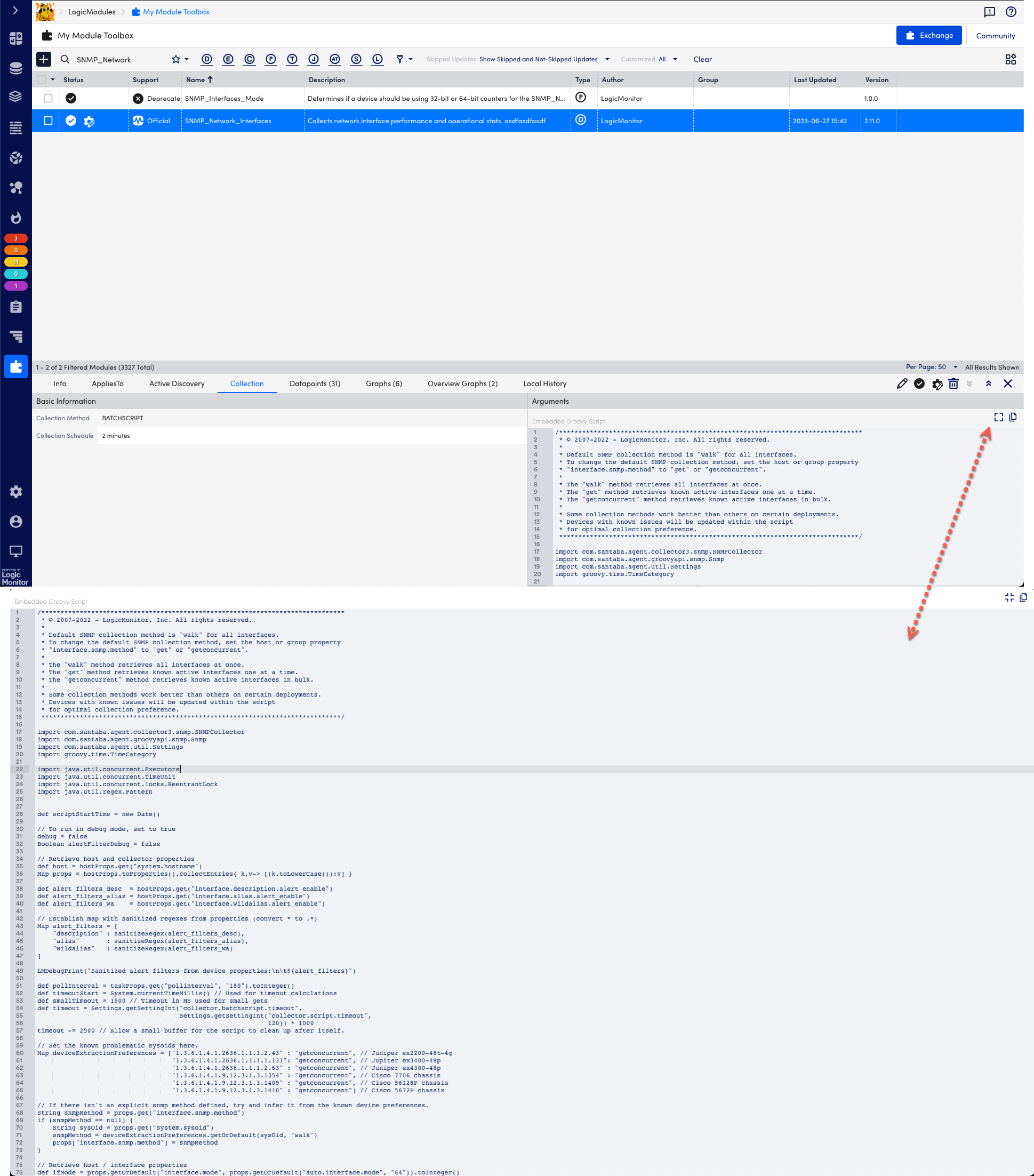
Right now, line numbers are present when viewing modules both in the toolbox and Exchange (with fullscreen):

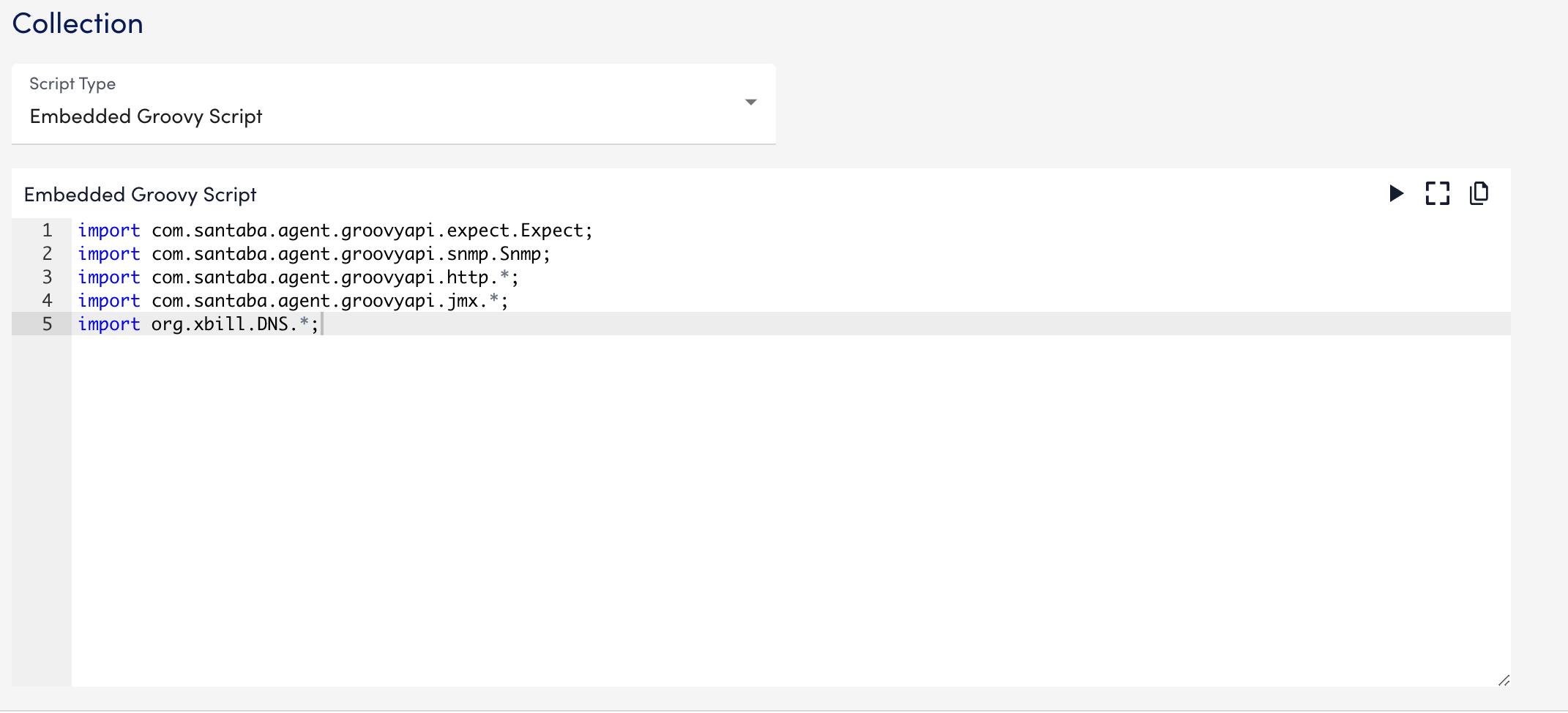
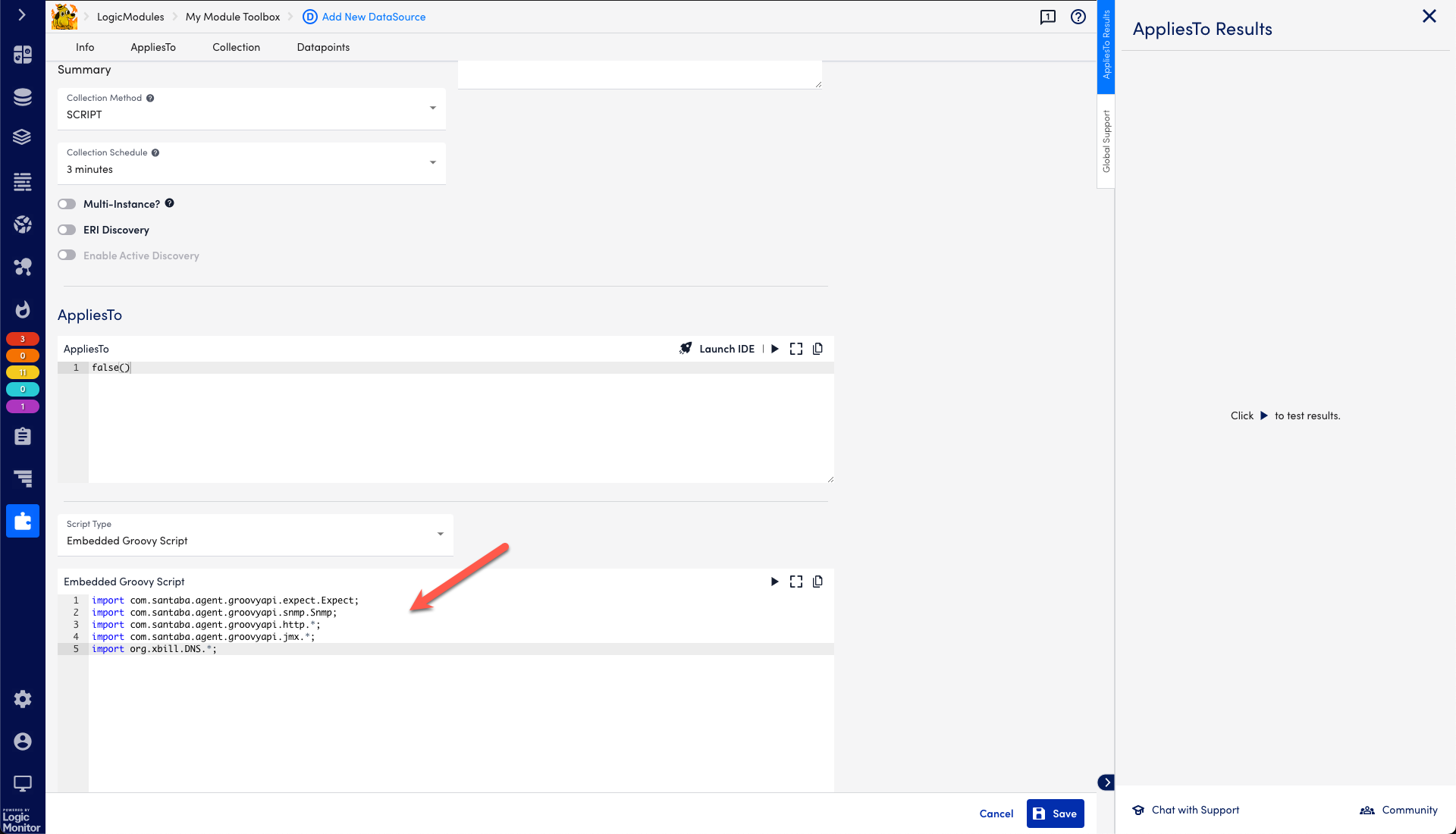
There’s also line numbers in the new module creation page:

So yeah, things are def moving in that direction!