Advisor
AdvisorTable style widget + values from PropertSource - possible?
Hi,
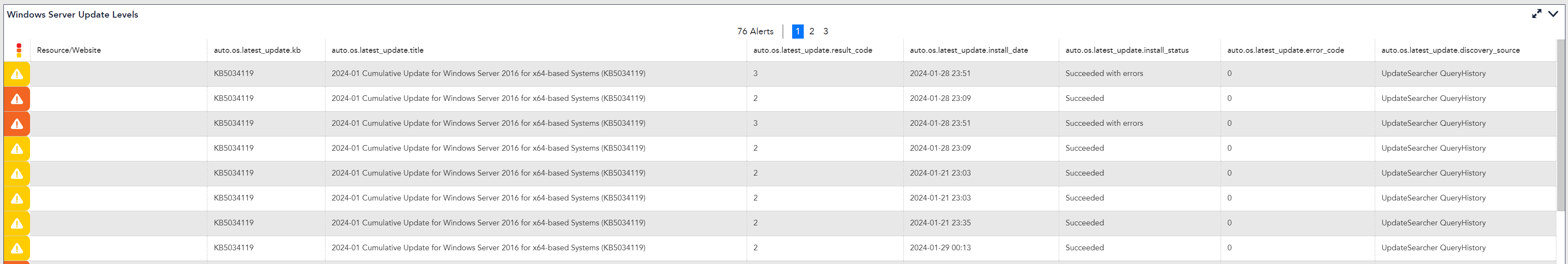
I’m just fiddling now but I had a thought about exposing at least Windows resources Windows Update info. The only way I’ve been able to do this is with an Alert style widget, but it doesn’t look brilliant (especially column names):

I have a custom PropertySource that retrieves that info.
What I would like to do is use the standard Table style widget instead, but that seems only possible to use a DataSource and not PropertySource. And then have the ‘Show colour bars’ option turned on and colourise the auto.os.latest_update.result_code and auto.os.latest_update.error_code columns when they meet certain criteria. Also, if the install date is over a 6 weeks ago then it’s likely to not have the latest update.
And then additionally, show any matching resources who have those 2 columns as specific values in the normal Alerts List widget, e.g. ‘Windows Update failed installation’ or ‘Windows Update succeeded with errors’ etc. etc.
Thanks
Having tables support property columns is a popular request. I suggest submitting that as feedback to LM. I’m not sure how color bars would work for properties since they are not numbers but perhaps there is a way to implement something close.
As a workaround, perhaps you can create a “Info” DataSource that reports the version as a number. Like perhaps remove all the dots after the first one and do some zero padding (so 1.9.1 → 1.09001). Without the padding 1.10.2 (1.102) will come before 1.9.1 (1.91).
There are also some forum posts you might find that do hacky tricks to use the API to generate HTML table code which can be displayed by the Text widget.