9 years ago
SDT Report
I want to have a report that will give me all devices that are currently under an SDT, that will show the device name, SDT Start Date, SDT End Date, and the comments of the SDT>
I want to have a report that will give me all devices that are currently under an SDT, that will show the device name, SDT Start Date, SDT End Date, and the comments of the SDT>
 Advisor
AdvisorAs a followup on this thread. The script was nearly perfect except i wasnt able to get the instance sdt quiet right. In the end i use postman visualize. You end up with a nice table.
this is the script in tests
var template = `
<style type="text/css">
.tftable {font-size:14px;color:#333333;width:100%;border-width: 1px;border-color: #87ceeb;border-collapse: collapse;}
.tftable th {font-size:18px;background-color:#87ceeb;border-width: 1px;padding: 8px;border-style: solid;border-color: #87ceeb;text-align:left;}
.tftable tr {background-color:#ffffff;}
.tftable td {font-size:14px;border-width: 1px;padding: 8px;border-style: solid;border-color: #87ceeb;}
.tftable tr:hover {background-color:#e0ffff;}
</style>
<table class="tftable" border="1">
<tr>
<th>DisplayName</th>
<th>GroupPath</th>
<th>Type</th>
<th>InstanceName</th>
<th>Admin</th>
<th>Timezone</th>
<th>StartDate</th>
<th>EndDate</th>
<th>Comment</th>
</tr>
{{#each response.data.items}}
<tr id=row_{{@key}} onClick="handleClick(this.id)">
<td id={{@key}}>{{deviceDisplayName}}</td>
<td>{{deviceGroupFullPath}}</td>
<td>{{type}}</td>
<td>{{dataSourceInstanceName}}</td>
<td>{{admin}}</td>
<td>{{timezone}}</td>
<td>{{startDateTimeOnLocal}}</td>
<td>{{endDateTimeOnLocal}}</td>
<td>{{comment}}</td>
</tr>
{{/each}}
</table>
`;
pm.visualizer.set(template, {
response: pm.response.json()
});
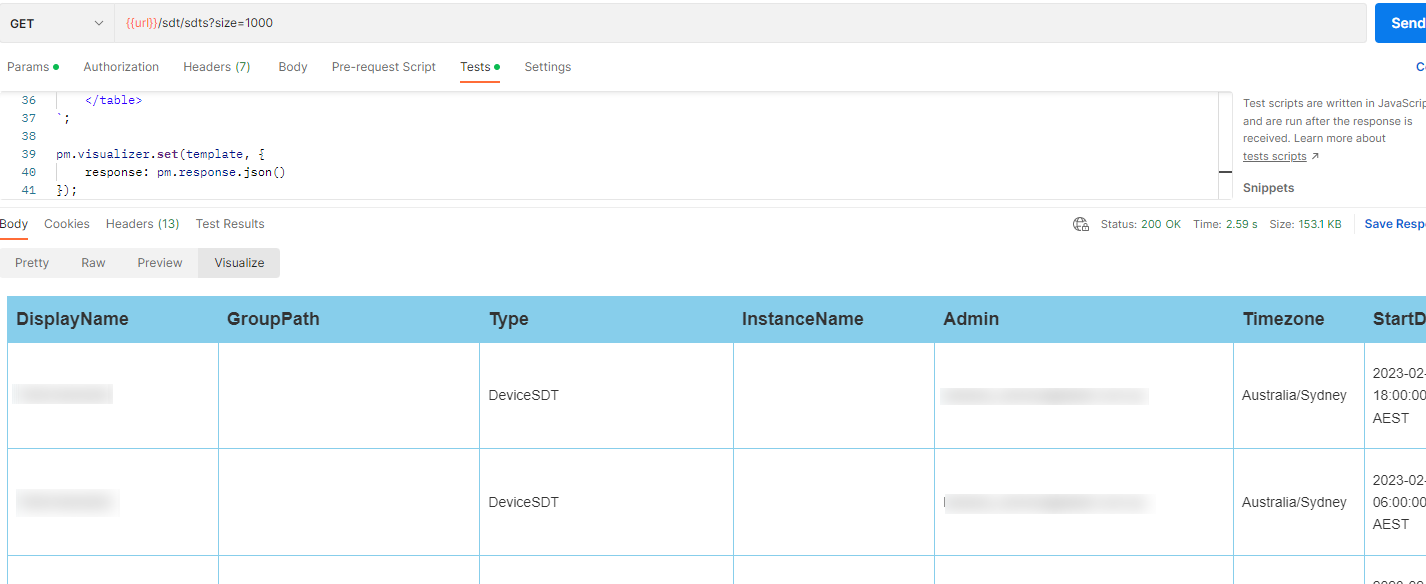
This is what the table looks like